¡ El equipo de electrones se complace en anunciar que el lanzamiento estable de Electron 4 ya está disponible! Puedes instalarlo desde electronjs.org o desde npm a través de npm install electron@latest. El lanzamiento está repleto de actualizaciones, correcciones y nuevas características, y no podemos esperar a ver lo que construyes con ellos. ¡Lea más para obtener más información sobre esta versión, y por favor comparta cualquier comentario que tenga mientras explora!
¿Qué es lo nuevo?
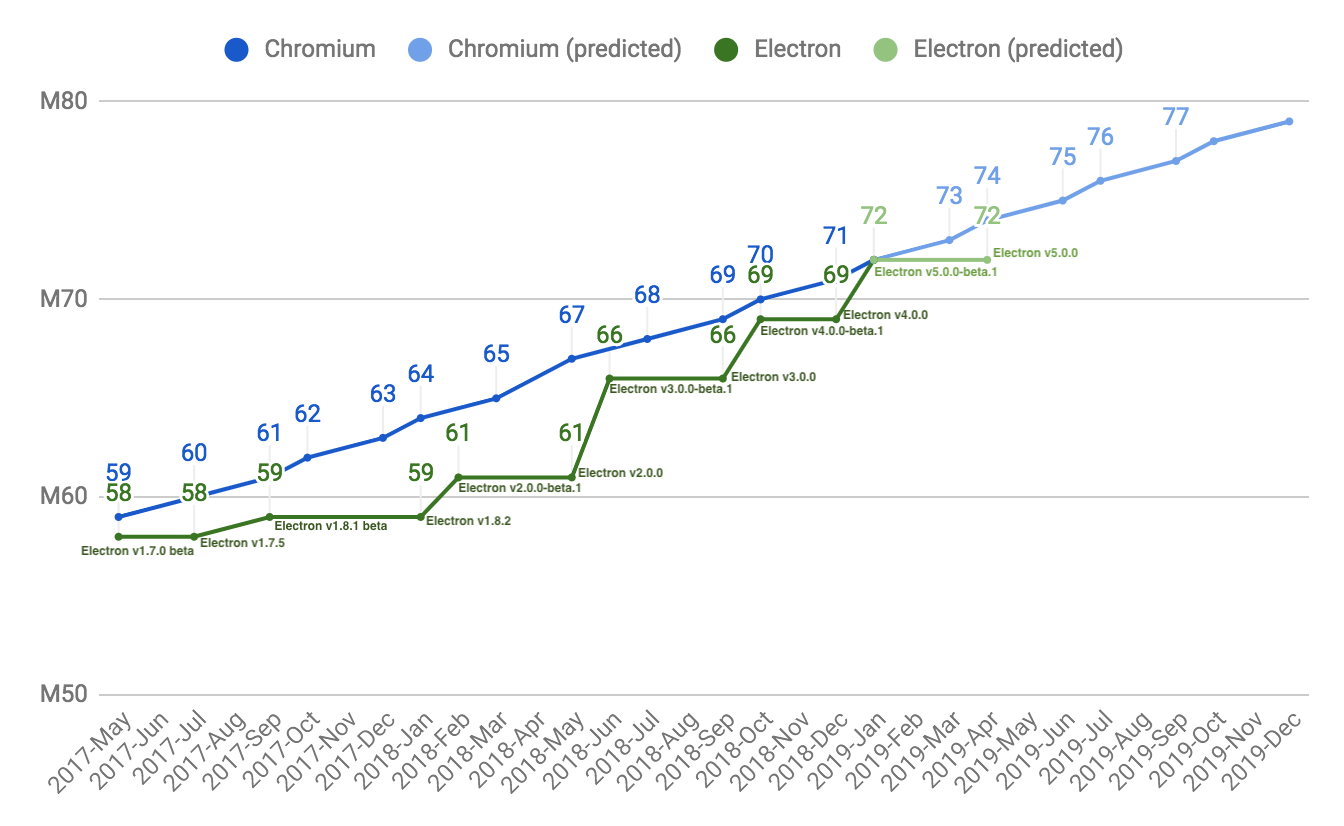
Una gran parte de la funcionalidad de Electron es proporcionada por Chromium, Node.js y V8, los componentes principales que componen Electron. Como tal, un objetivo clave para el equipo de Electron es mantenerse al día con los cambios en estos proyectos tanto como sea posible proporcionando a los desarrolladores que construyen aplicaciones Electron acceso a nuevas características web y JavaScript. Con este fin, Electron 4 presenta los principales saltos de versión de cada uno de estos componentes; Electron v 4.0.0 incluye 69.0.3497.106de cromo, 10.11.0de nodo y 6.9.427.24V8.
Además, Electron 4 incluye cambios en las APIs específicas de Electron. Puedes encontrar un resumen de los cambios principales en Electron 4 a continuación; para ver la lista completa de cambios, revisa las notas de lanzamiento de Electron v 4.0.0.
Deshabilitar el módulo remote
Ahora tiene la habilidad de desactivar el módulo remote por razones de seguridad. El módulo puede ser deshabilitado para etiquetas BrowserWindows y webview:
new BrowserWindow({
webPreferences: {
enableRemoteModule: false
}
})
<webview src="http://www.google.com/" enableremotemodule="false"></webview>
Consulte la documentación de BrowserWindow y <webview> Tag para más información.
Filtrando remote.require() / remote.getGlobal() solicitudes
Esta característica es útil si no desea deshabilitar completamente el módulo remote en su proceso de renderizado o webview pero le gustaría un control adicional sobre qué módulos pueden ser requeridos vía remote.require.
Cuando se requiere un módulo a través de remote.require en un proceso de renderizado, se eleva un evento remote-require en el módulo app. Puede llamar a event.preventDefault() en el evento (el primer argumento) para evitar que el módulo sea cargado. La WebContents instancia donde ocurrió la solicitud es pasada como el segundo argumento, y el nombre del módulo es pasado como el tercer argumento. El mismo evento también se emite en la instancia de WebContents, pero en este caso, los únicos argumentos son el evento y el nombre del módulo. En ambos casos, puede devolver un valor personalizado estableciendo el valor de event.returnValue.
app.on('remote-require', function (event, webContents, requestedModuleName) {
});
browserWin.webContents.on(
'remote-require',
function (event, requestedModuleName) {
},
);
De una manera similar, cuando se llama a remote.getGlobal(name), se levanta un evento remote-get-global. Esto funciona del mismo modo que el evento remote-require: llame a preventDefault() para evitar que el global sea devuelto, y establece event.returnValue para retornar un valor personalizado.
app.on(
'remote-get-global',
function (event, webContents, requrestedGlobalName) {
},
);
browserWin.webContents.on(
'remote-get-global',
function (event, requestedGlobalName) {
},
);
Para obtener más información, consulte la siguiente documentación:
JavaScript Access to the About Panel
En macOS, ahora puede llamar a app.showAboutPanel() para mostrar programáticamente el panel Acerca, al igual que hacer clic en el elemento de menú creado a través de {role: 'about'}. Vea la documentación de showAboutPanel para más información
Controlando WebContents Limitando el segundo plano
WebContents instances now have a method setBackgroundThrottling(allowed) to enable or disable throttling of timers and animations when the page is backgrounded.
let win = new BrowserWindow(...)
win.webContents.setBackgroundThrottling(enableBackgroundThrottling)
win.webContents.setBackgroundThrottling(enableBackgroundThrottling)
See the setBackgroundThrottling documentation for more information.
Restaurar archivos borrados
No más soporte para macOS 10.9
Chromium no longer supports macOS 10.9 (OS X Mavericks), and as a result Electron 4.0 and beyond does not support it either.
Single Instance Locking
Previously, to make your app a Single Instance Application (ensuring that only one instance of your app is running at any given time), you could use the app.makeSingleInstance() method. Starting in Electron 4.0, you must use app.requestSingleInstanceLock() instead. The return value of this method indicates whether or not this instance of your application successfully obtained the lock. If it failed to obtain the lock, you can assume that another instance of your application is already running with the lock and exit immediately.
For an example of using requestSingleInstanceLock() and information on nuanced behavior on various platforms, see the documentation for app.requestSingleInstanceLock() and related methods and the second-instance event.
win_delay_load_hook
When building native modules for windows, the win_delay_load_hook variable in the module's binding.gyp must be true (which is the default). If this hook is not present, then the native module will fail to load on Windows, with an error message like Cannot find module. See the native module guide for more information.
Obsolescencia
The following breaking changes are planned for Electron 5.0, and thus are deprecated in Electron 4.0.
Node.js Integration Disabled for nativeWindowOpen-ed Windows
Starting in Electron 5.0, child windows opened with the nativeWindowOpen option will always have Node.js integration disabled.
webPreferences Default Values
When creating a new BrowserWindow with the webPreferences option set, the following webPreferences option defaults are deprecated in favor of new defaults listed below:
| Property | Deprecated Default | New Default |
|---|
contextIsolation | false | true |
nodeIntegration | true | false |
webviewTag | value of nodeIntegration if set, otherwise true | false |
Please note: there is currently a known bug (#9736) that prevents the webview tag from working if contextIsolation is on. Keep an eye on the GitHub issue for up-to-date information!
Learn more about context isolation, Node integration, and the webview tag in the Electron security document.
Electron 4.0 will still use the current defaults, but if you don't pass an explicit value for them, you'll see a deprecation warning. To prepare your app for Electron 5.0, use explicit values for these options. See the BrowserWindow docs for details on each of these options.
webContents.findInPage(text[, options])
The medialCapitalAsWordStart and wordStart options have been deprecated as they have been removed upstream.
Programa de retroalimentación
The App Feedback Program we instituted during the development of Electron 3.0 was successful, so we've continued it during the development of 4.0 as well. We'd like to extend a massive thank you to Atlassian, Discord, MS Teams, OpenFin, Slack, Symphony, WhatsApp, and the other program members for their involvement during the 4.0 beta cycle. To learn more about the App Feedback Program and to participate in future betas, check out our blog post about the program.
¿Y ahora, qué?
A corto plazo puedes esperar que el equipo continúe enfocándose en mantener al día con el desarrollo de los principales componentes que componen Electron, incluyendo Chromium, Node, y V8. Aunque tenemos cuidado de no hacer promesas sobre las fechas de lanzamiento, nuestro plan es lanzar versiones nuevas importantes de Electron con versiones nuevas de esos componentes aproximadamente cada trimestre. See our versioning document for more detailed information about versioning in Electron.
Para obtener información sobre los cambios de ruptura previstos en las próximas versiones de Electron, consulte nuestro documento de Cambios Planificados de Ruptura.