The Electron team is excited to announce the release of Electron 5.0.0! You can install it with npm via npm install electron@latest or download the tarballs from our releases page. Der Release ist voll mit Upgrades, Korrekturen und neuen Features. Wir können nicht warten, was du mit ihnen baust! Lesen Sie weiter für Details zu dieser Version und teilen Sie bitte Ihr Feedback!
What's New?
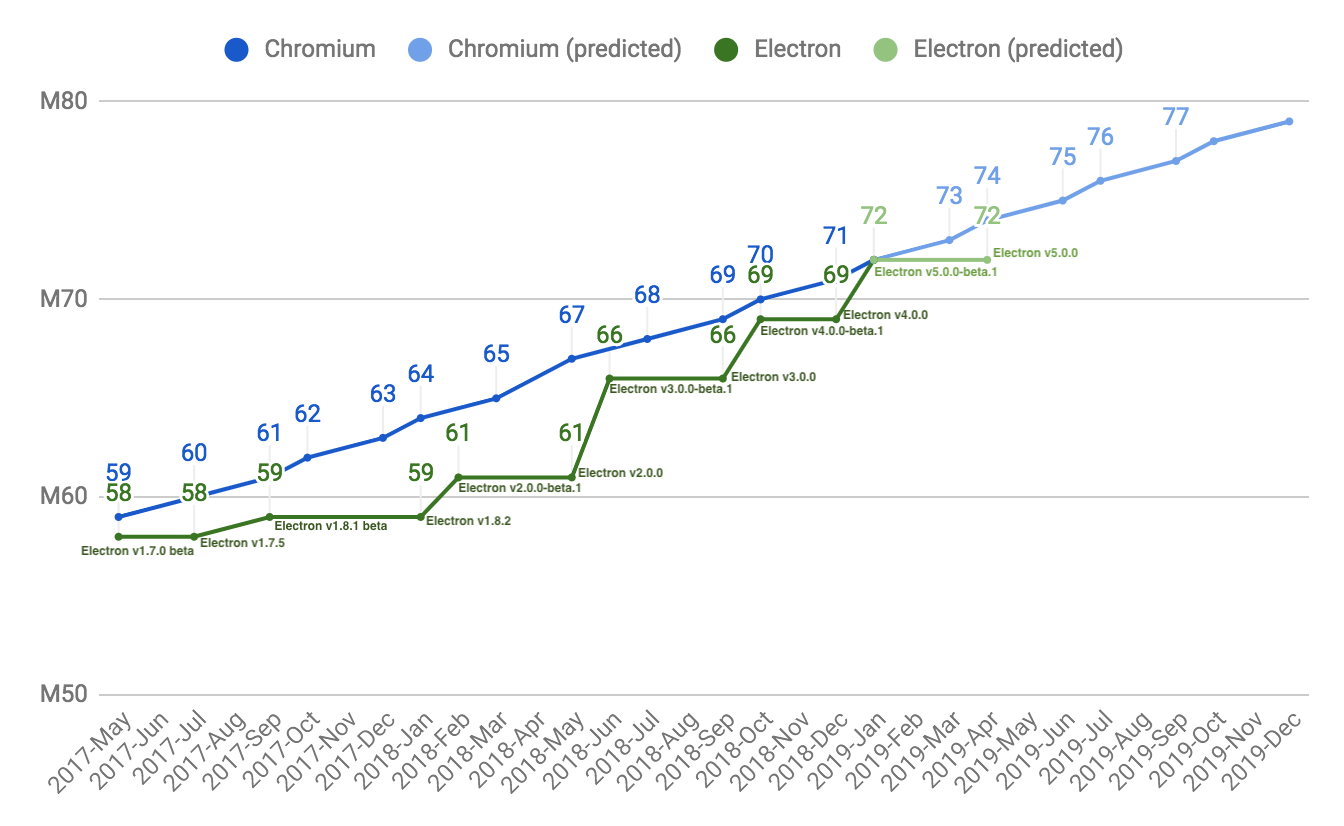
Much of Electron's functionality is provided by the core components of Chromium, Node.js, and V8. Electron keeps up-to-date with these projects to provide our users with new JavaScript features, performance improvements, and security fixes. Each of these packages has a major version bump in Electron 5:
- Chromium
73.0.3683.119
- Node.js
12.0.0
- V8
7.3.492.27.
Electron 5 also includes improvements to Electron-specific APIs. A summary of the major changes is below; for the full list of changes, check out the Electron v5.0.0 release notes.
Promisification
Electron 5 continues Promisification initiative initiative to convert Electron's callback-based API to use Promises. These APIs were converted for Electron 5:
app.getFileIconcontentTracing.getCategoriescontentTracing.startRecordingcontentTracing.stopRecordingdebugger.sendCommand- Cookies API
shell.openExternalwebContents.loadFilewebContents.loadURLwebContents.zoomLevelwebContents.zoomFactorwin.capturePage
System colors access for macOS
These functions were changed or added to systemPreferences to access macOS systems' colors:
systemPreferences.getAccentColorsystemPreferences.getColorsystemPreferences.getSystemColor
The function process.getProcessMemoryInfo has been added to get memory usage statistics about the current process.
Additional filtering for remote APIs
To improve security in the remote API, new remote events have been added so that remote.getBuiltin, remote.getCurrentWindow, remote.getCurrentWebContents and <webview>.getWebContents can be filtered.
Multiple BrowserViews on BrowserWindow
BrowserWindow now supports managing multiple BrowserViews within the same BrowserWindow.
Breaking Changes
Defaults for packaged apps
Packaged apps will now behave the same as the default app: a default application menu will be created unless the app has one and the window-all-closed event will be automatically handled unless the app handles the event.
Mixed sandbox
Mixed sandbox mode is now enabled by default. Renderers launched with sandbox: true will now be actually sandboxed, where previously they would only be sandboxed if mixed-sandbox mode was also enabled.
Security improvements
The default values of nodeIntegration and webviewTag are now false to improve security.
Spellchecker now asynchronous
The SpellCheck API has been changed to provide asynchronous results.
Deprecations
The following APIs are newly deprecated in Electron 5.0.0 and planned for removal in 6.0.0:
Mksnapshot binaries for arm and arm64
Native Binärdateien von mksnapshot für Arm und arm64 sind veraltet und werden in 6 entfernt. .0. Snapshots können für Arm und arm64 mit den x64 Binärdateien erstellt werden.
ServiceWorker APIs on WebContents
Deprecated ServiceWorker APIs on WebContents in preparation for their removal.
webContents.hasServiceWorkerwebContents.unregisterServiceWorker
Automatic modules with sandboxed webContents
In order to improve security, the following modules are being deprecated for use directly via require and will instead need to be included via remote.require in a sandboxed webcontents:
electron.screenchild_processfsospfad
webFrame Isolated World APIs
webFrame.setIsolatedWorldContentSecurityPolicy,webFrame.setIsolatedWorldHumanReadableName, webFrame.setIsolatedWorldSecurityOrigin have been deprecated in favor of webFrame.setIsolatedWorldInfo.
Mixed sandbox
enableMixedSandbox and the --enable-mixed-sandbox command-line switch still exist for compatibility, but are deprecated and have no effect.
End of support for 2.0.x
Per our supported versions policy, 2.0.x has reached end of life.
App Feedback Programm
We continue to use our App Feedback Program for testing. Projects who participate in this program test Electron betas on their apps; and in return, the new bugs they find are prioritized for the stable release. If you'd like to participate or learn more, check out our blog post about the program.
What's Next
In the short term, you can expect the team to continue to focus on keeping up with the development of the major components that make up Electron, including Chromium, Node, and V8. Although we are careful not to make promises about release dates, our plan is release new major versions of Electron with new versions of those components approximately quarterly. The tentative 6.0.0 schedule maps out key dates in the Electron 6 development life cycle. Also, see our versioning document for more detailed information about versioning in Electron.
For information on planned breaking changes in upcoming versions of Electron, see our Planned Breaking Changes doc.